*瞧见血小板就莫名的开心( ^∀^) *
自娱的博客肯定也要让她来守护着。。。
准备工作
首先你要去我的Github下载LIve2D代码,当然血小板的模型也包含在内。
正式开工
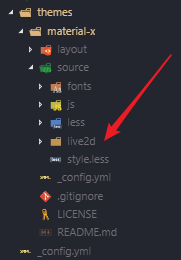
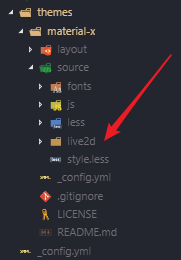
接着解压复制live2d文件夹到你的hexo主题source目录下,拿我的material-x来说:如下图

然后在你博客程序头部文件(header)引入界面样式,在 head 标签内插入如下代码,目录为:Hexo\themes\material-x\layout_partial\head.ejs(还是拿我的博客主题举例)
1
| <link rel="stylesheet" href="/live2d/css/live2d.css" />
|
接着在 body 标签内合适的位置插入 Live2D 看板娘的元素,按照 Html 书写规范写 ~我放在了博客footer文件里,目录:Hexo\themes\material-x\layout_partial\footer.ejs
1
2
3
4
5
6
|
<div id="landlord">
<div class="message" style="opacity:0"></div>
<canvas id="live2d" width="560" height="500" class="live2d"></canvas>
<div class="hide-button">隐藏</div>
</div>
|
同样在你博客程序页脚文件(footer)引入脚本,目录:Hexo\themes\material-x\layout_partial\footer.ejs
1
2
3
4
5
6
7
8
9
10
11
|
<script type="text/javascript" src="https://cdn.bootcss.com/jquery/2.2.4/jquery.min.js"></script>
<script type="text/javascript">
var message_Path = '/live2d/'
var home_Path = 'https://haremu.com/'
</script>
<script type="text/javascript" src="/live2d/js/live2d.js"></script>
<script type="text/javascript" src="/live2d/js/message.js"></script>
<script type="text/javascript">
loadlive2d("live2d", "/live2d/model/xiaoban/model.json");
</script>
|
然后输入以下指令
大功告成
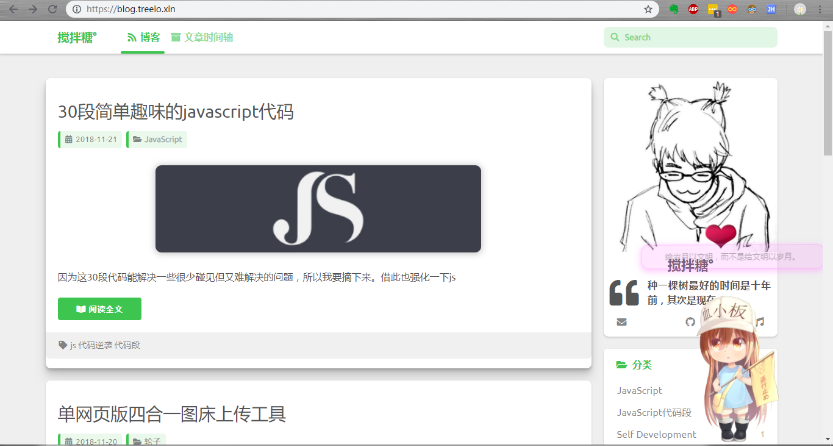
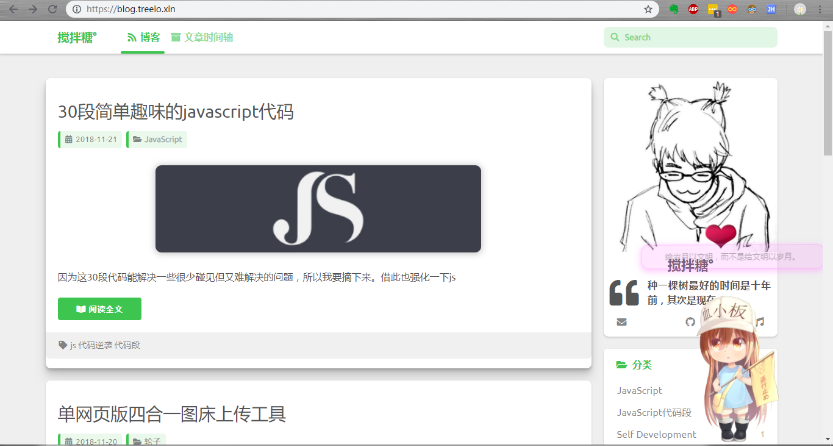
这时如果打开浏览器如果有血小板那就配置成功了,然后hexo d推到服务器上。打开你的博客就会出现可爱的血小板…

按着步骤来,怎么可能会出错!
鼠标放在页面某个元素上时,需要 Live2D 看板娘提示的请修改 message.json 文件。
示例:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| {
"mouseover": [
{
"selector": ".title a",
"text": ["要看看 {text} 么?"]
},
{
"selector": ".searchbox",
"text": ["在找什么东西呢,需要帮忙吗?"]
}
],
"click": [
{
"selector": "#landlord #live2d",
"text": ["不要动手动脚的!快把手拿开~~", "真…真的是不知羞耻!","Hentai!", "再摸的话我可要报警了!⌇●﹏●⌇", "110吗,这里有个变态一直在摸我(ó﹏ò。)"]
}
]
}
|
其他的自己研究去,反正我的血小板也是郁郁寡欢的,和我一样…
2019/2/21
解决模糊问题
当页面为手机时,适配效果
在主题文件夹下找到_footer.less文件,添加以下样式
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
@media (max-width: @on_phone) {
#footer{
background-color:transparent;
}
#landlord{
width: 200px;
height: 170px;
}
#live2d{
width: 200px;
height: 170px;
bottom: 0;
}
.message{
width: 200px;
left: 0px;
}
#footer {
padding-bottom: 180px ;
}
}
|